เว็บไซต์ถือว่าเป็นสิ่งที่ช่วยเพิ่มความนับถือและยังเป็นโฆษณา ให้กับสินค้าหรือบริการของเรา แน่นอนว่าถ้าเว็บไซต์เราสวย มีลูกเล่นที่ดึงดูดให้คนที่เข้ามาเยี่ยมชมเว็บไซต์ของเรานั้น สามารถจดจ่ออยู่กับเว็บไซต์ของเราได้นานๆ แน่นอนว่ามันช่วยให้คนที่เข้ามาเยี่ยมชมเว็บไซต์ของเรานั้น เกิดความสนใจกับสินค้าหรือบริการของเรา ไม่แน่ก็อาจจะเกิดการดีลกันเลยก็เป็นได้
วันนี้เราจะมาพูดถึง Motion Design กัน
Motion ถ้าให้แปลตรงตัวตามคำศัพท์ก็แปลว่า การเคลื่อนไหว ก่อนที่จะพูดถึงในความหมายเชิง Design จะขอพูดถึงในเชิงฟิสิกส์ก่อนนะครับ ซึ่งกล่าวไว้ว่า “การเปลี่ยนตำแหน่งของวัตถุในช่วงเวลาหนึ่ง” จากความหมายข้างต้น เราก็นำมาเปรียบเทียบเลยว่า หน้าเว็บไซต์ของเราก็เปรียบเสมือนวัตถุหนึ่ง สมมุติถ้าเราเลื่อนหน้าจอด้วยความเร็วแน่นอนว่าหน้าจอของเราก็เลื่อนด้วยความเร็วจนเราไม่สามารถที่จะอ่านเนื้อหาในเว็บไซต์ได้ทัน ถ้าเราเลื่อนหน้าจอช้าไม่ก็ต้องไหลไปแบบช้าๆ
ทำไมมันถึงมีความสำคัญกันหละ?
แน่นอนว่าการเคลื่อนไหว ไม่ว่าจะในอินเทอร์เน็ต หรือว่าชีวิตจริง การนึกคิดของเราก็จะอ้างอิงอยู่กับความเป็นจริงมากกว่า เพราะฉะนั้น Motion Design จึงสำคัญมากเพราะว่า มันจะช่วยให้คนที่เข้ามาเยี่ยมชมเว็บไซต์ของเราเกิดความรู้สึกที่ดึงดูด การเคลื่อนไหวที่ดูลื่นไหลเป็นธรรมชาติ เกิดความคุ้นชินกับเว็บไซต์ของเรา
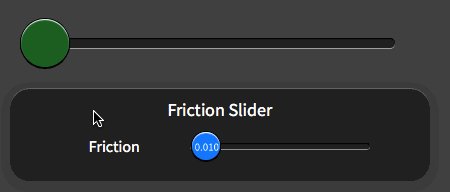
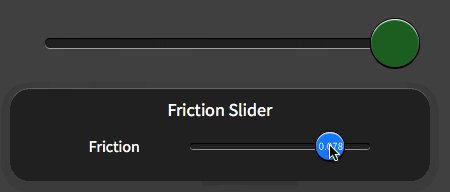
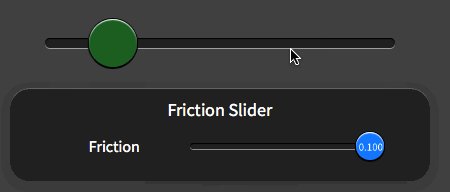
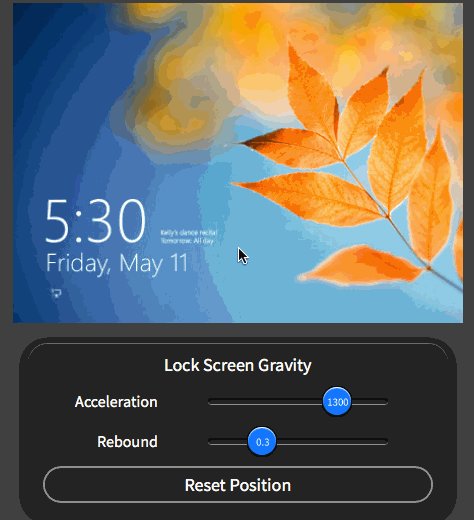
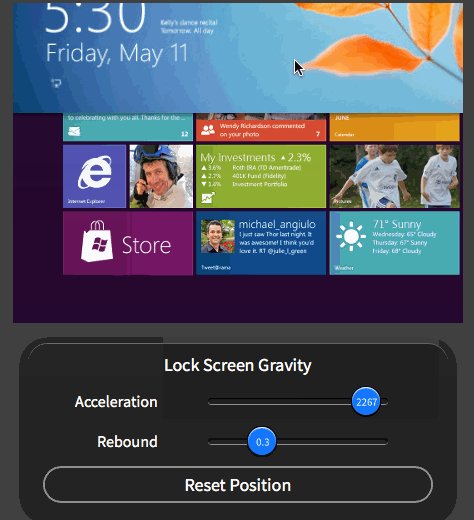
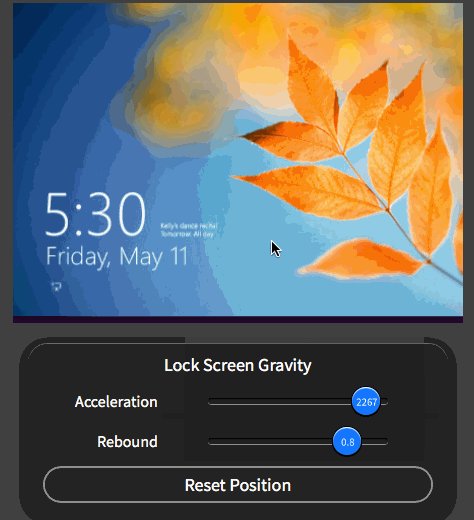
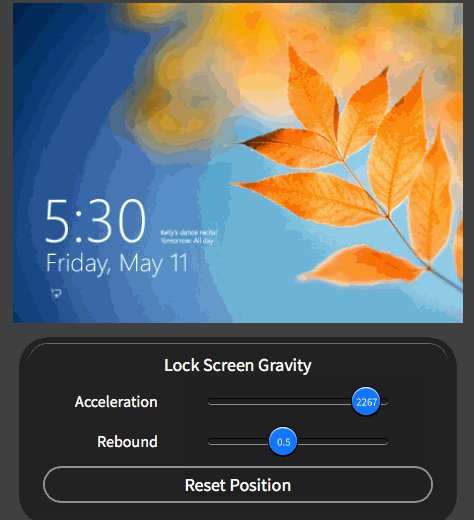
ตัวอย่าง